WildCanvas: Glacier National Park App
Overview
- Role: Designer
- Duration: 1 month
- Moblie App
This is a class project where we were told to create a new app related to any national park. WildCanvas is a nature-inspired art gallery associated with Glacier National Park that supports local artists through virtual tours, e-commerce, and educational resources. I ended up settling on this idea because I love to roam around the surrounding towns near a national park and go into little galleries and be amazed at how these artists capture the beauty of the culture and nature of the area. I have always been drawn to the arts my family is full of painters so I can understand the work it takes to create a piece. With that, it would be a shame for those like me who are art enthusiasts and couldn't afford to see the amazing art they created at that park you can experience it from the comfort of your home.
What I did:
Outline
This project was going to be a new challenge for me because I had never created anything like this before. While I was brainstorming my idea I decided to outline to figure out my audience, audience objectives, desired outcome for the audience, and strategies to help users reach desired outcomes.


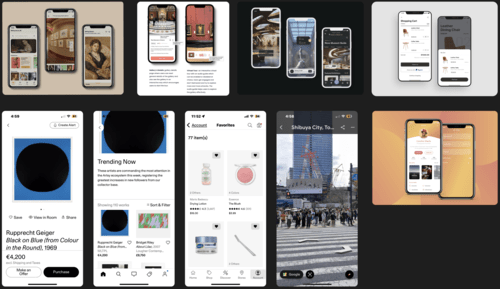
Mood Boarding
Once I figured out my outline I wanted to figure out layouts for certain pages. I first started with art gallery apps and art e-commerce apps to take inspiration but I still wanted more ideas. So I decided to take a look at other apps like Ulta, Spotify, and Google Earth because those apps have features I am interested in incorporating in my app.

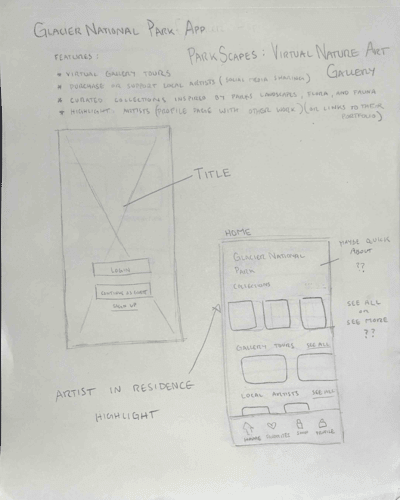
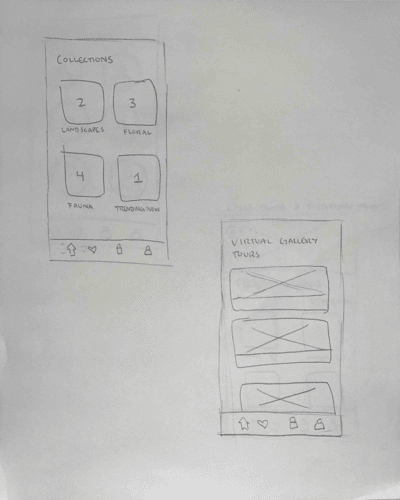
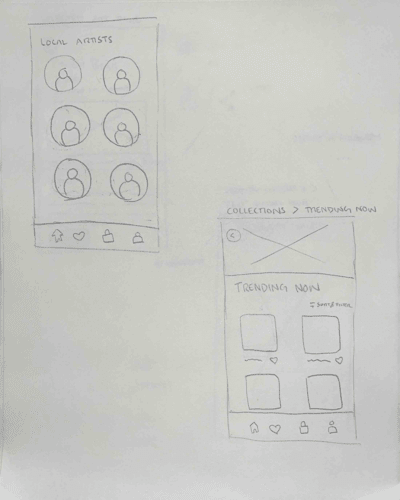
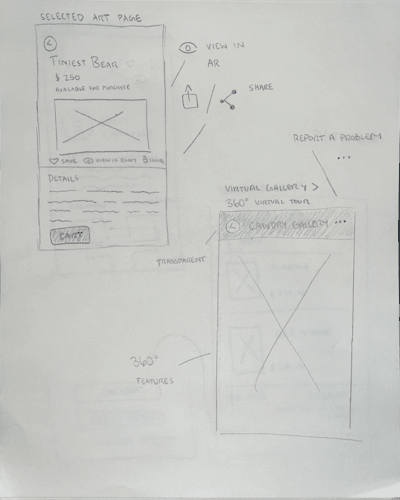
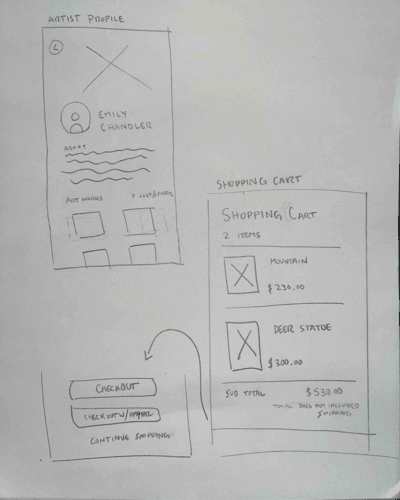
Sketches
Now that, I got some inspiration about the layout and how I’d like the app to look. I started working on my sketches. I took my content and put it where I thought it would be best leaving notes by each sketch so that when I would be wireframing I could look back at what I wanted to do with my app.





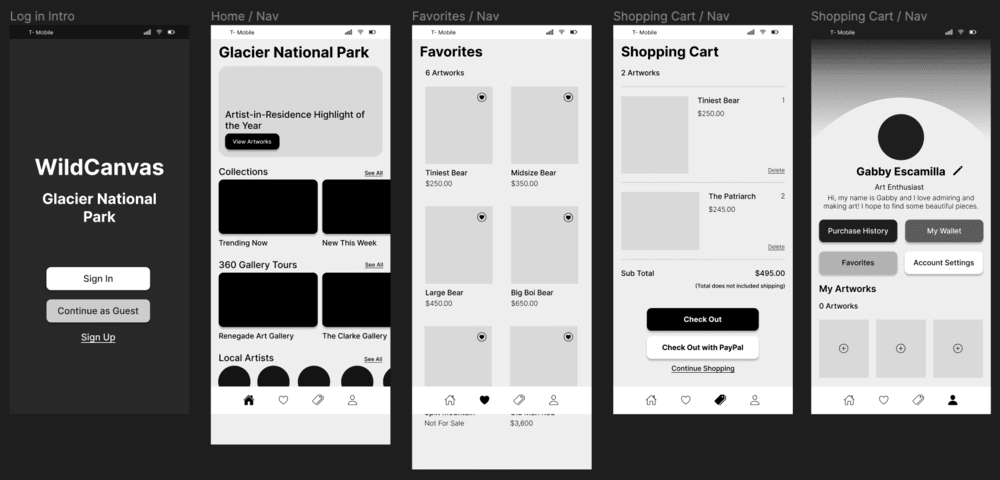
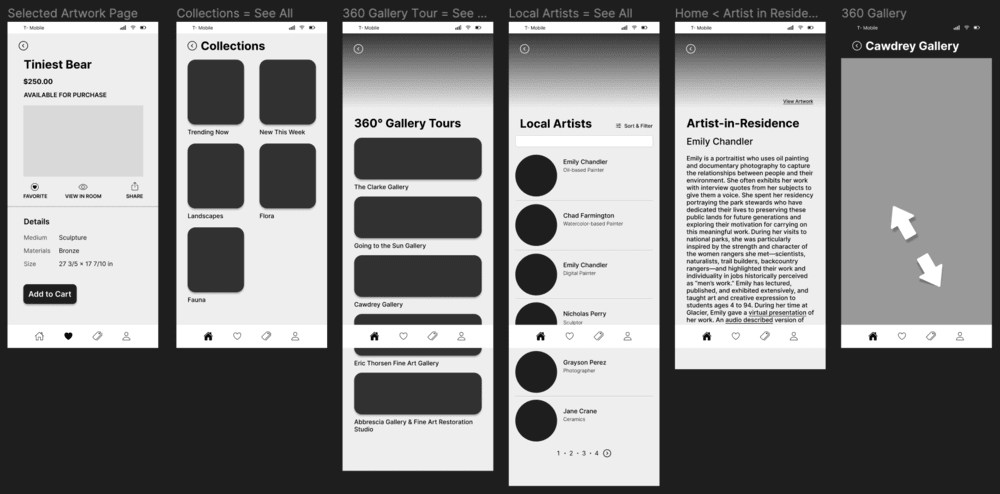
Wireframes
While I was constructing my wireframes I felt like this project would be special. This was a project where I was able to truly incorporate everything I knew about UX design. I started to play with layout and style more than I had before. I didn't find it difficult to get the content I wanted on the app. The only area that changed from my sketches was the home page implementing the artist-in-residence of the year. I got feedback from my professor letting me know that it was a cool way national parks all over have been trying to highlight local artists.


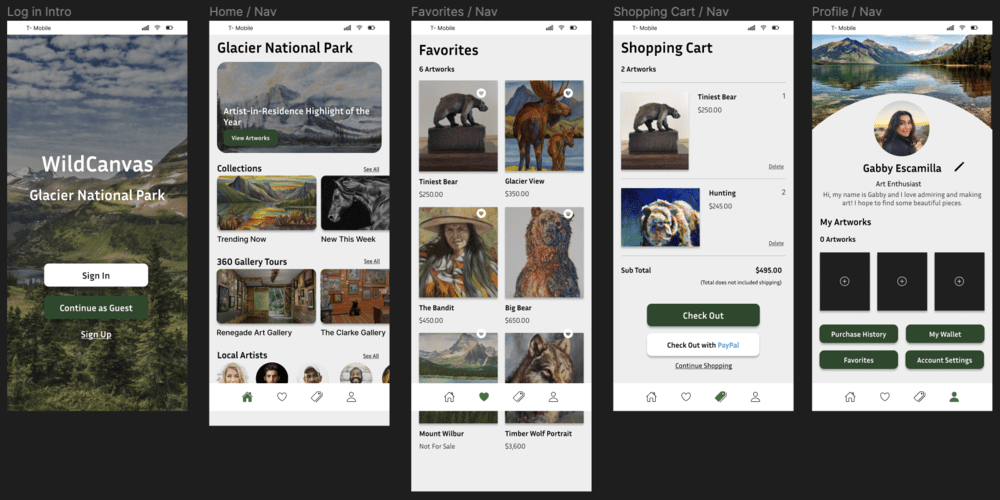
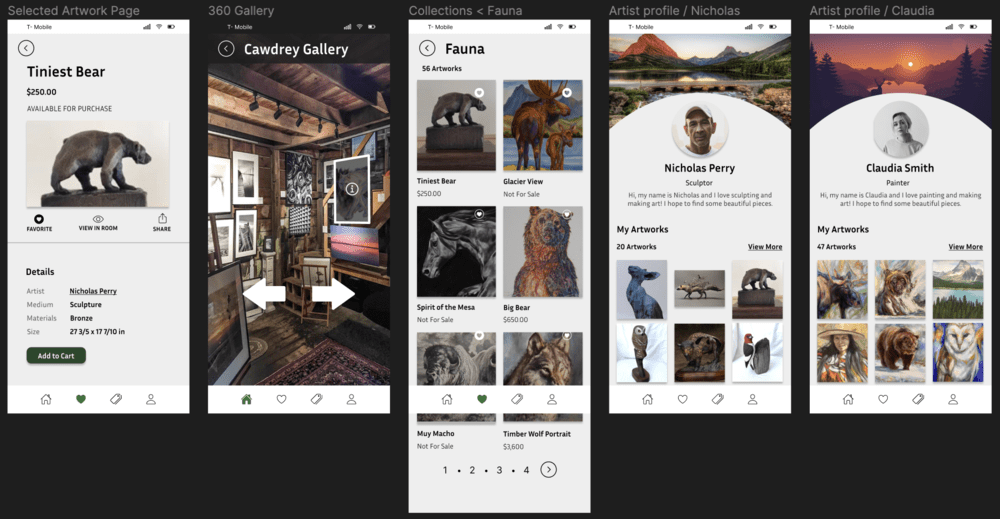
Surface Comps
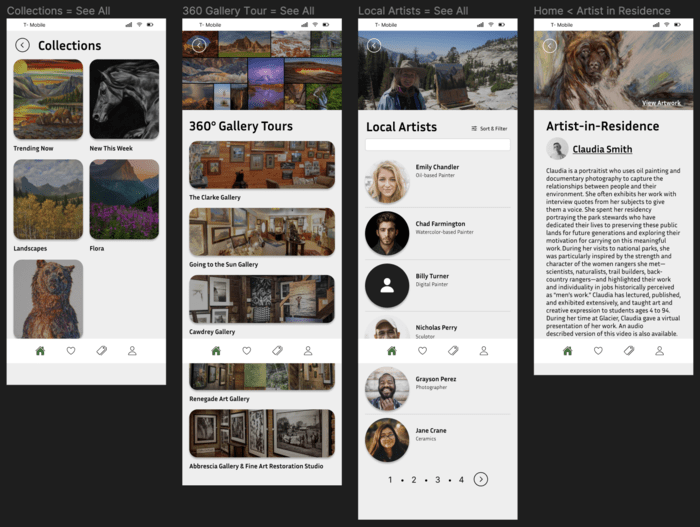
This is my favorite part of every project, surface comps always make my site feel real to me and, I can truly see what I envisioned. We conducted a review with other classmates, they pointed out certain features and bits of content that I overlooked. After the review, I made updates and added 3 more pages because I realized that I didn’t make other artist profiles that are on the app. I also created a page to take a look at one of the collections that is offered to the user. Regarding the colors I went with a beautiful green because it fits with the national park style. And I chose images that weren't art pieces to be colorful and lively just like nature to brighten up the app's aesthetic.



Hi-Fidelity Prototype
Regarding interactive features like the carousel features on the home page, I created those early on in the project since I wanted to make sure that it would work since it was my first time. But everything else like the pop-up feature on the 360° tour page and basic wayfinding was constructed fairly quickly. It was a fun challenge to get all these advanced prototyping (for me) functioning correctly.
Figma PrototypeResolution:
As of recently, this is one of my favorite projects I created and I would hope to see it live one day. Something I took away from this project was to ask others for their opinions but of course, staying true to what you want while also getting others' opinions doesn't hurt and can help. I got to have a “user” opinion in a way. I hope to see if I could actually use this project and push it forward for capstone since it’s interesting to me.